Deploy a Distributed Elixir Cluster
This is a guide to deploying a distributed Elixir cluster on Render using libcluster, Phoenix and Mix releases. The cluster is set up to discover nodes automatically and keep the node list current as they join or leave the cluster.
We'll start off with a bare Phoenix project, modify it to use Mix releases and libcluster and deploy it on Render. The full source code for this example is available at https://github.com/render-examples/elixir_cluster.
Create a Phoenix App
-
Create a new Phoenix app in the terminal. We don't need a database in this example, so we're passing the
--no-ectoflag tomix. -
Update
mix.exsto addlibclusterto deps.Then run
mix deps.getin your terminal to update dependencies.
Configure Mix Releases
Create runtime configuration needed for Mix releases.
-
Rename
config/prod.secret.exstoconfig/releases.exs. -
Change
use Mix.Configin your newconfig/releases.exsfile toimport Config. -
Uncomment the following line in
config/releases.exs: -
Finally, update
config/prod.exsto delete the lineimport_config "prod.secret.exs"at the bottom.
Configure libcluster
Our setup will create nodes with names like elixir-cluster-demo@10.200.30.4, where the IP addresses are dynamic. Render assigns IPs to nodes when they first start, and every deploy results in a new node IP. This is where libcluster comes in: it enables automatic cluster formation through multiple configurable cluster management strategies.
Given dynamic node IPs, DNS is the best way to reliably form a cluster and keep it up to date. Consequently, we will use libcluster's DNS strategy for cluster formation.
Let's add libcluster to our production config. Add the lines below to rel/prod.exs.
Render automatically populates RENDER_DISCOVERY_SERVICE and RENDER_SERVICE_NAME based on the name of your service.
Finally, add libcluster to the application supervisor by adding the lines highlighted below to application.ex:
Display Connected Nodes
Once everything is wired up, you can access the current node using node() and other nodes in the cluster using Node.list().
Our sample app displays all connected nodes on the homepage. Edit the index view and template in your own app as shown in this commit.
Update Your App for Render
Update config/prod.exs to change the highlighted line below.
to this:
Render populates RENDER_EXTERNAL_HOSTNAME for config/prod.exs.
Create a Build Script
We need to run a series of commands to build our app on every push to our Git repo, and we can accomplish this with a build script. Create a script called build.sh at the root of your repo:
Make sure the script is executable before checking it into Git:
Build Your Release Locally
Compile your release locally by running ./build.sh. The output should look like this:
If everything looks good, push your changes to your repo. You can now deploy your app in production! 🎉
Deploying to Render
-
Create a new Web Service on Render, and give Render permission to access your new repo.
-
Use the following values during creation:
Language ElixirBuild Command ./build.shStart Command _build/prod/rel/elixir_cluster_demo/bin/elixir_cluster_demo startAlso add the following environment variables to your web service:
Key Value SECRET_KEY_BASEA sufficiently strong secret. You can generate a secret locally by running mix phx.gen.secret
That's it! Your distributed Elixir web service will be live on your Render URL as soon as the build finishes.
You can add nodes to your cluster by increasing the number of instances for your service under Settings.

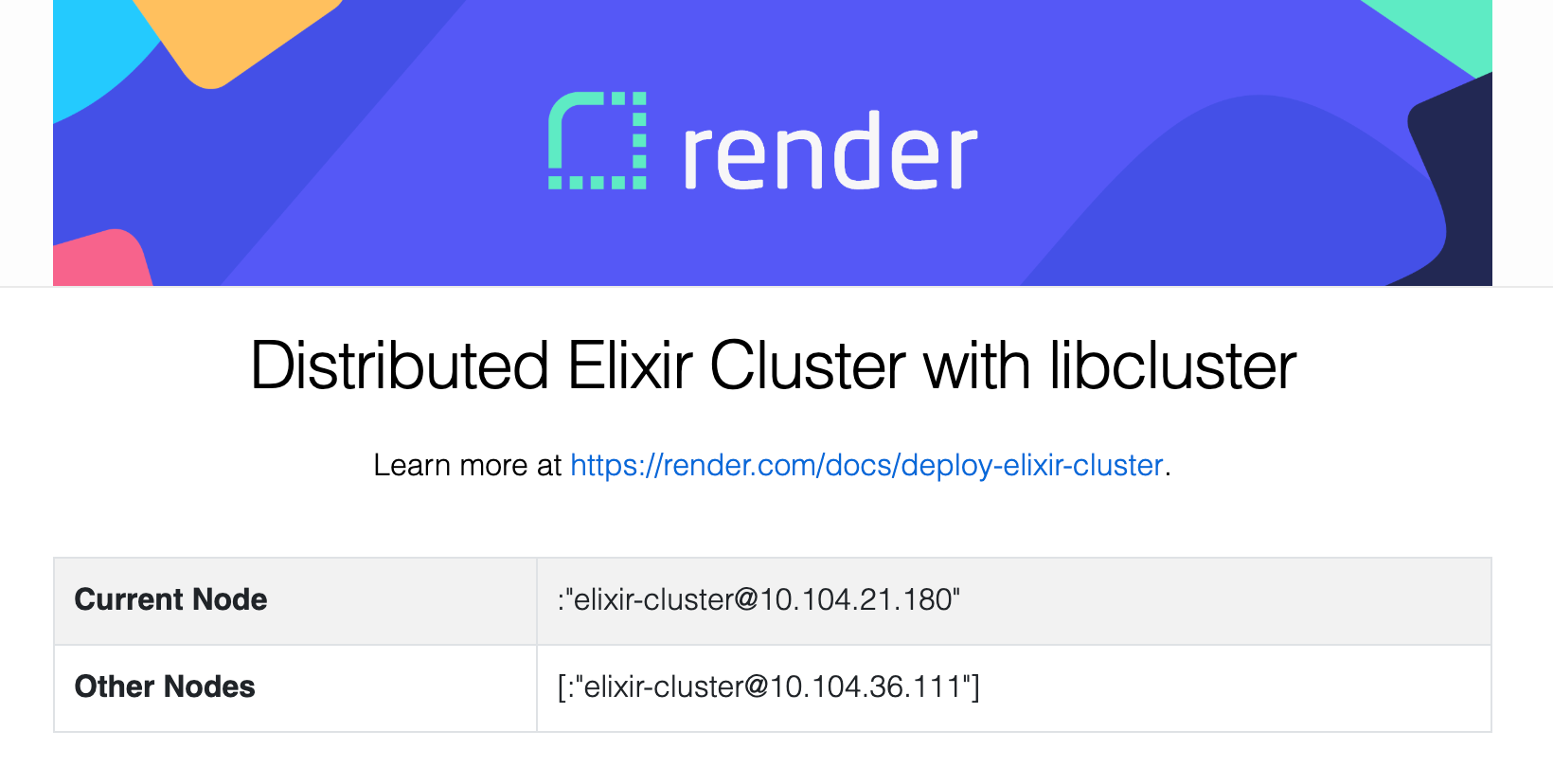
You should see the second node on the homepage as soon as the instance update is live.

Congratulations! You've successfully set up distributed Elixir in production, and your cluster will automatically update as nodes are added or removed from it. 🎉
Read about customizing Elixir and Erlang versions for your app.