Pullflow isn’t Zak Mandhro’s first startup. Or his second. But this time around, Zak and his team looked hard at challenges developers and dev teams encounter daily as they build products. They explored test automation and coordination between design and development, before landing on Pullflow, a product they themselves didn’t want to build software without.
In honor of this week’s much-anticipated release of RedwoodJS 1.0, I sat down with Zak to learn about his builder journey. A product management leader at Apple focused on AI projects and a Google alum as well as a serial founder, Zak shared stories of key decisions in building Pullflow, informed by both experience and empathy. Read on for his maker insights.
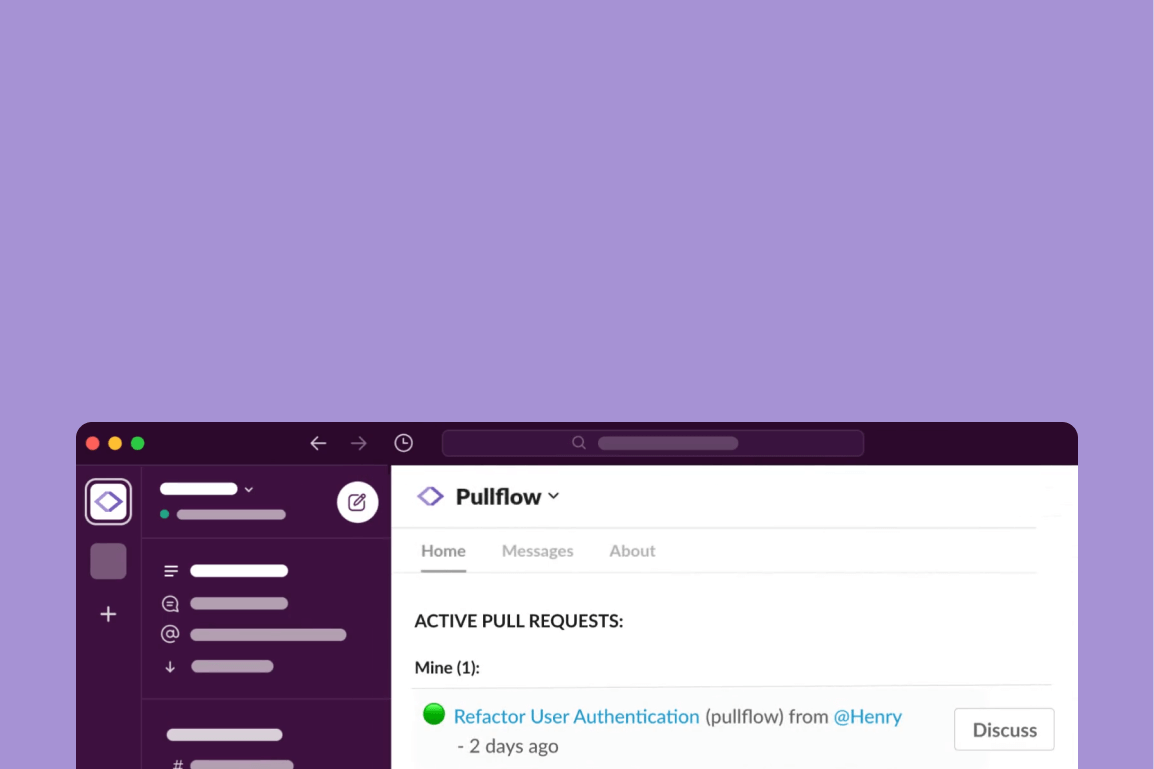
Pullflow aims to make code reviews less disruptive by further integrating them into developers’ existing workflows. To this end, Pullflow brings GitHub and Slack together so developers can collaborate on and discuss PRs without thinking about tools. Their vision is:
Architecting with the latest and greatest
When the team started building, they began considering frameworks and infrastructure tools, and evaluating the “latest and greatest.” In another recently launched startup Zak worked on, they had chosen to build with Google Cloud Platform, TypeScript, and GraphQL. “There were things we liked a lot about that architecture, and things we wanted to change.”
Zak tried three different frameworks, and gave each one a weeklong try in building a first, very early version of Pullflow. The team settled on Redwood, mainly because it implemented choices they already liked, namely TypeScript and GraphQL, with React also integrated. Zak appreciated Redwood’s balance of providing tools for building APIs with tools for the frontend, even early on at version 0.2, when the team selected Redwood.
An exceptional open-source experience distinguishes Redwood and has kept Pullflow invested in it, as Zak and his co-developer have encountered questions and become contributors along their journey: “I think it's a very special community,” says Zak. “They appreciate all kinds of contributors, from people wanting to contribute but unsure how or lacking skills to get a first PR merged, to very highly opinionated people with strong feelings about doing things one way or another. They welcome people equally from both of those extremes. The level of appreciation of my first PR, and the follow-up to get it up and running, was very smooth. That's partly what makes Redwood stand out from my experience with other open source communities. The other thing is the people; it just feels very comfortable, homey, and welcoming.”
Render and user-empathy-based iteration
After they selected Redwood, the team next asked, where do we deploy? Zak and his co-developer have plenty of experience with Kubernetes; they know how to build on it. But Zak says, “I prefer not to. What Render is able to provide is perfect for us, and it's so much simpler.”
Because Redwood offers users the freedom to either use functions or to deploy full-fledged services, the Pullflow team tried Netlify and Vercel serverless before discovering Render. It didn’t take long for Zak to get excited about taking “good advantage of all the benefits of Render,” and to select it as home base for Pullflow’s many services.
The reason Render clicked for Pullflow also clicks with Render’s core mission. While we definitely are nerds, our products aren’t focused on nerding out over the shiniest tech. Instead, we meet our users where they are, and help them quickly ship the coolest tech that gets their users excited. Instead of distracting our users with learning curves, Render lets them stay locked on building great products.
Zak talked about Pullflow’s journey, from acquiring their first customer, to being well on their way to launching a paid service today. As Pullflow approaches its one-year anniversary in April, the Redwood maintainers use Pullflow. Wordpress and several startups and midsized companies are also daily users:
“Our first customer came along with a whole bunch of feature requests, which has really helped define the product. We’re very happy that we chose Render and Redwood because they take away a lot of friction and burden from us so we can focus. Tying to iterate fast and build on user empathy requires agility. For us, it really has been winning people over team by team. Every team would say, ‘we will make Pullflow part of our daily code review workflow if you have this.’ We say ‘okay, let's go build that.’ The product is getting better-defined day by day, customer by customer.”
Render supports these challenging wins each day with a first-class, automagical developer workflow based on building blocks proven to deliver secure, reliable apps. Pullflow has many services running on Render: their production environment, a pre-production environment, Docker images, databases, supporting services, and all of their frontend.
Zak loves the benefit of easy deployment through GitHub – “it just works!” In its pre-production environment, Pullflow uses Render automation to validate changes before introducing them in production. They merge PRs into a “pre-flight branch,” and Render deploys the work from those branches to pre-production automatically. The fact that pre-production is identical to production, “makes all of this so much faster. We can dog-food immediately and then release features one-by-one” with high confidence. I think of Render as a developer productivity zone, and it’s validating to hear that our colleagues also building developer experiences find it empowering.
Building for builders; evolving together
When asked what makes his journey at Pullflow special, Zak explains that for this latest startup adventure, he knew he wanted to build for the developer productivity space well before a product idea came to light. He loves developers, and he identifies as one: “I wanted to serve that community, which I feel like I belong to.”
At Render, our investment in the developer experience extends beyond our core sense of belonging as developers, to a love of builders in general. Render exists to save founders time when minutes matter. We create resources like https://docs.render.com/ to minimize time-to-value. In evaluating features and their performance, Zak found these invaluable: “setting up analytics was really easy, like integrating with Datadog or PostHog, because Render has these one-click deploy resources. We really like the list of products available as quick installs that have been curated by the Render team.” Quickstarts such as Open Web Analytics allowed Zak to quickly learn about a variety of open source analytics tools, making them “super easy to evaluate because of the service that Render provides.”
We strive to support builders in other ways, too, including through partnerships which offer credits and discounts to founders in the YCombinator, South Park Commons, OnDeck, and Thiel Fellowship communities, as well as to those who use Mercury Bank, Deel, Buildfirst, and Stripe Atlas services commonly leveraged by entrepreneurs. Forging relationships with other startups and maturing together is a key part of Render’s growth strategy.
For Pullflow, Zak’s team has thought about what the future might hold in terms of infrastructure choices; if they need more advanced configuration, will they outgrow Render? Zak’s projection is based on the services he anticipates needing, as well as the development workflows, such as GitOps, that he expects to support as Pullflow scales:
“We may need a bigger managed database, perhaps managed Redis. But then I just saw that Redis is now on Render! I also want to see Blueprints continue to grow, allowing us to do essentially GitOps on Render, with infrastructure as code in a repository."
Try Render’s take on the developer experience for free check out our Redwood Quickstart, and reach out to me anytime if you’d like to share your builder journey.