Fey is an easy-to-use research tool that helps savvy individuals make better financial choices. Back in February, their team made some savvy financial choices of their own by simplifying their infrastructure.
By making three changes, the Fey team saved over $72,000 a year. They migrated:
- From an overprovisioned Google Kubernetes Engine (GKE) cluster to Render
- From Cloud Composer (Google Cloud’s managed Airflow product) to Inngest
- From a human-powered data vendor to OpenAI
We sat down with Dennis Brotzky, CTO/co-founder at Fey, to understand how and why they migrated, and to learn more about how Fey uses generative AI to enhance stock research. (Spoiler: It’s not with a chatbot.)

Dennis, who graduated from college with degrees in psychology and music, took a nontraditional path into tech startups. He shares his serendipitous journey into software, and lessons for aspiring startup founders in the early stages.
Fey is financial research, made sleek
Render: Tell us a bit about Fey. What does it do, and how are you different?
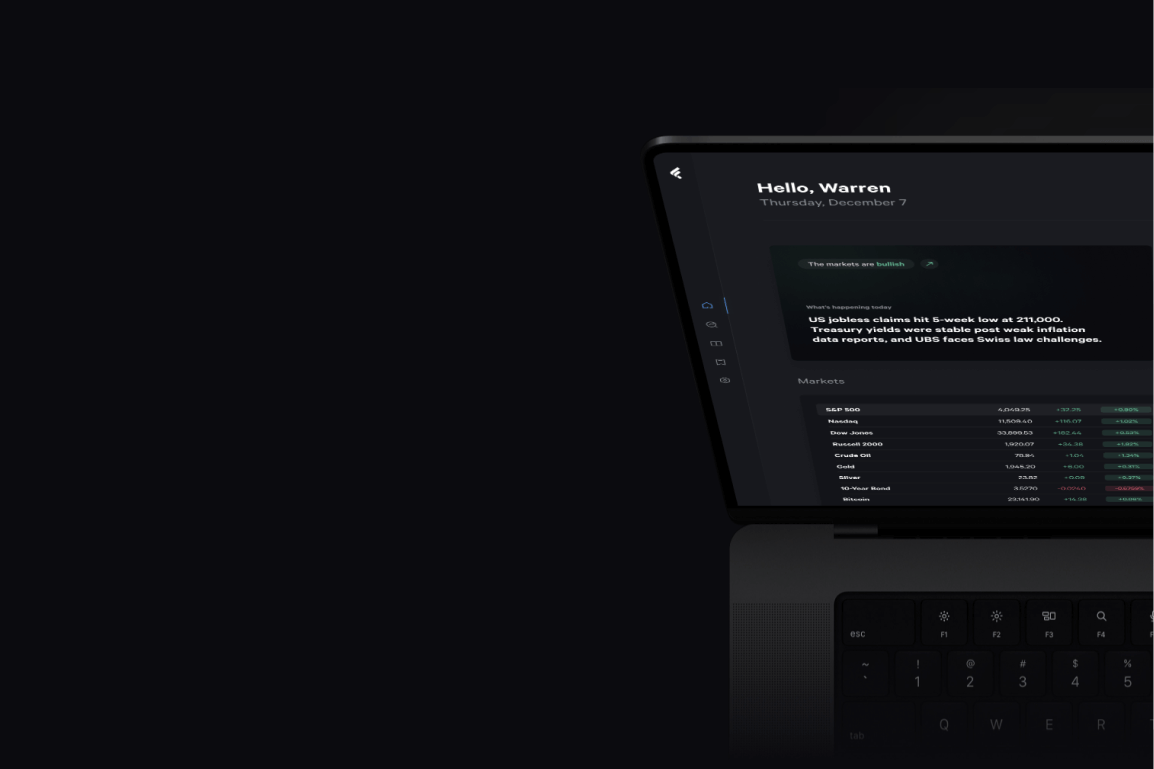
Dennis: Fey helps you quickly and easily research stocks, so you can make informed financial decisions. Think of Fey as a sleek, beautiful version of Bloomberg Terminal built for individuals.
Fey makes research simple:
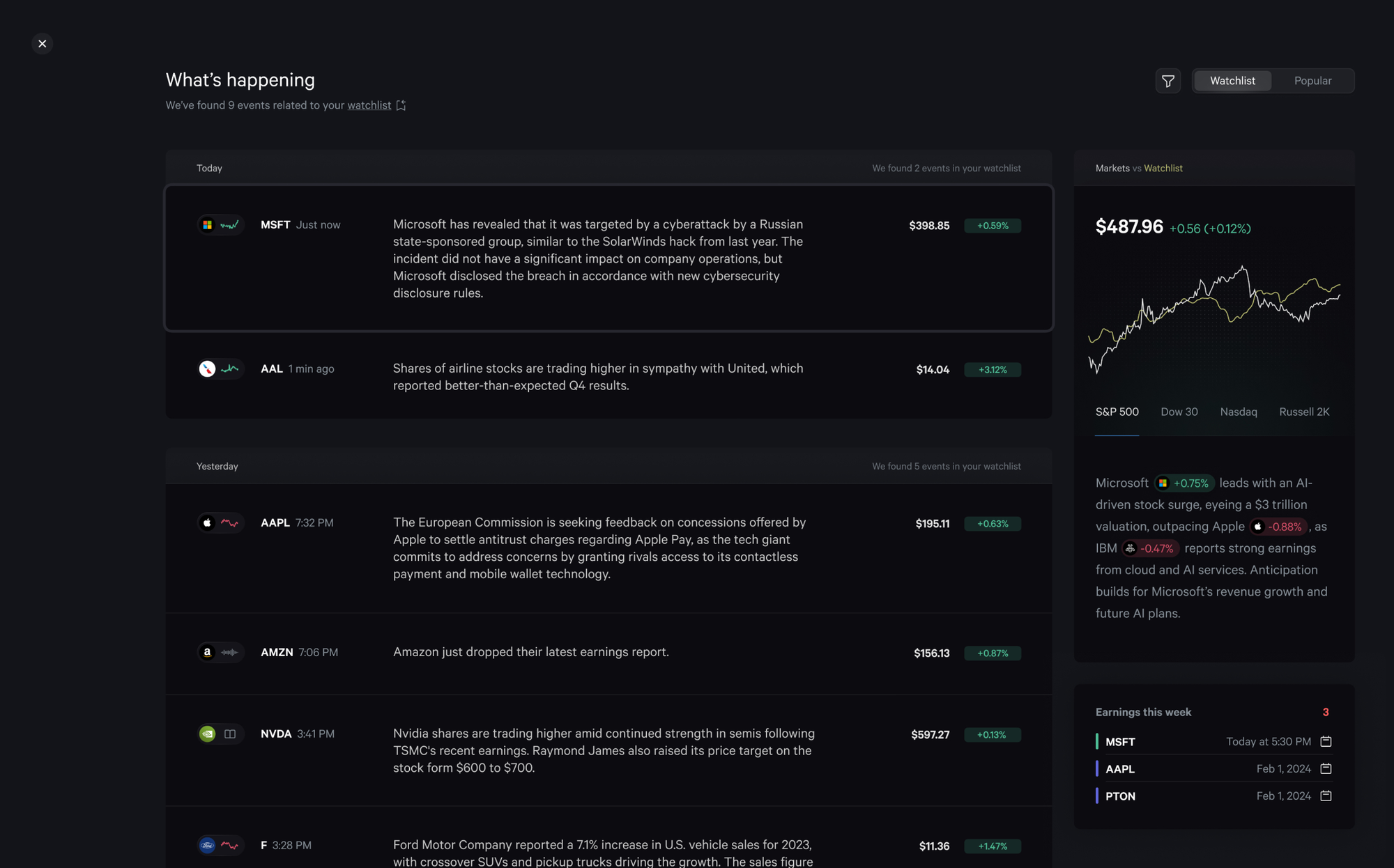
- Just one app: Fey lets you look up any information about a stock in a single app. Fey pulls together a stock’s historical financials, current news, insider trades, SEC filings, and more. Usually, you have to check many sites to get this information.
- Simple UI: Fey is easy to use. Our stock overviews show summaries of the most important stats, and let you drill into just the details you want to see. Our stock screener lets you begin a stock search with one attribute, whereas other apps expose hundreds of attributes by default.
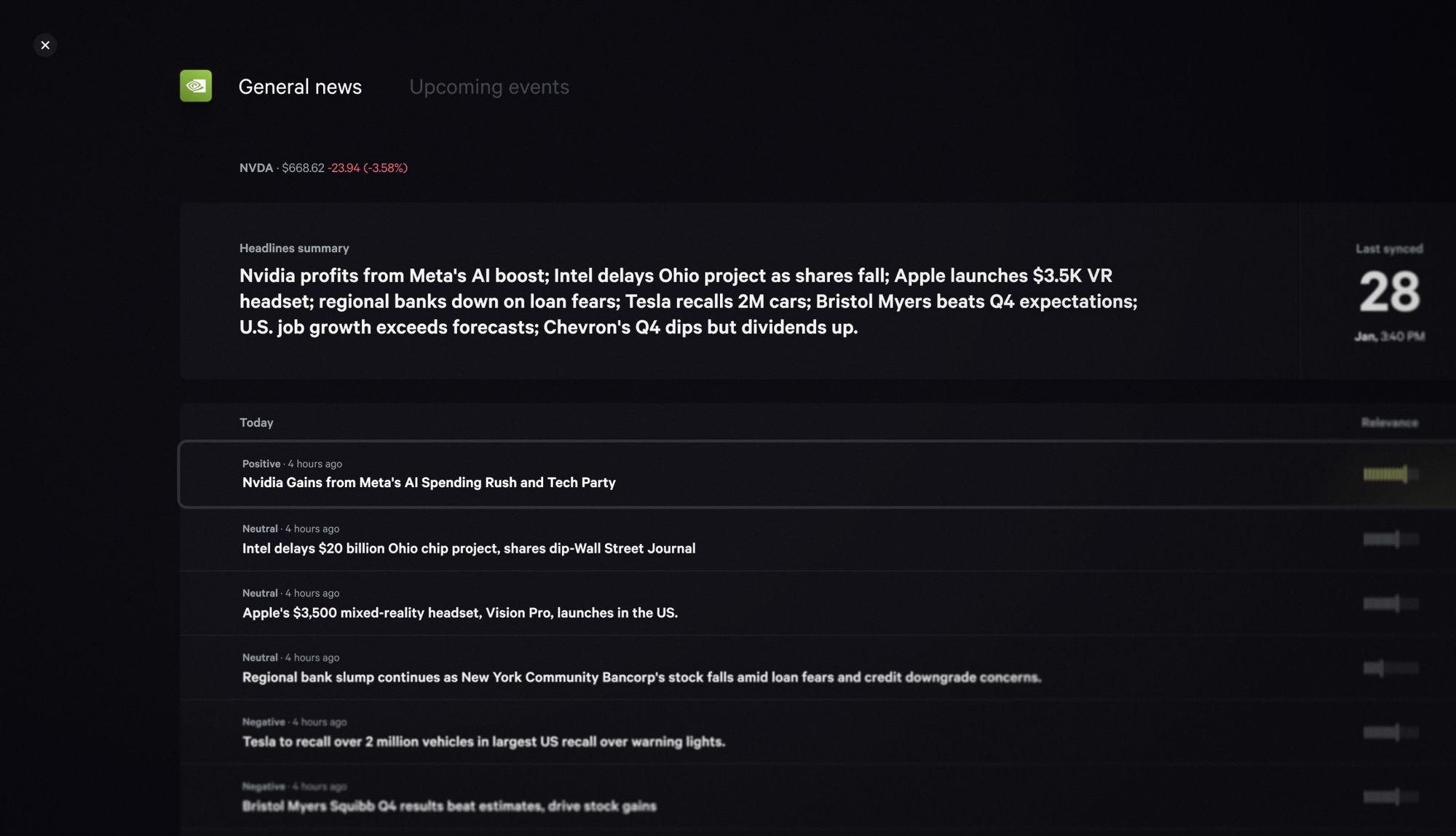
- Smart summarization: Fey helps you quickly digest news and reports, by using generative AI to create short summaries of these types of financial data.

How Fey uses GPT-4 to accelerate research
Render: Can you say more about Fey’s generative AI features? How did you build them?
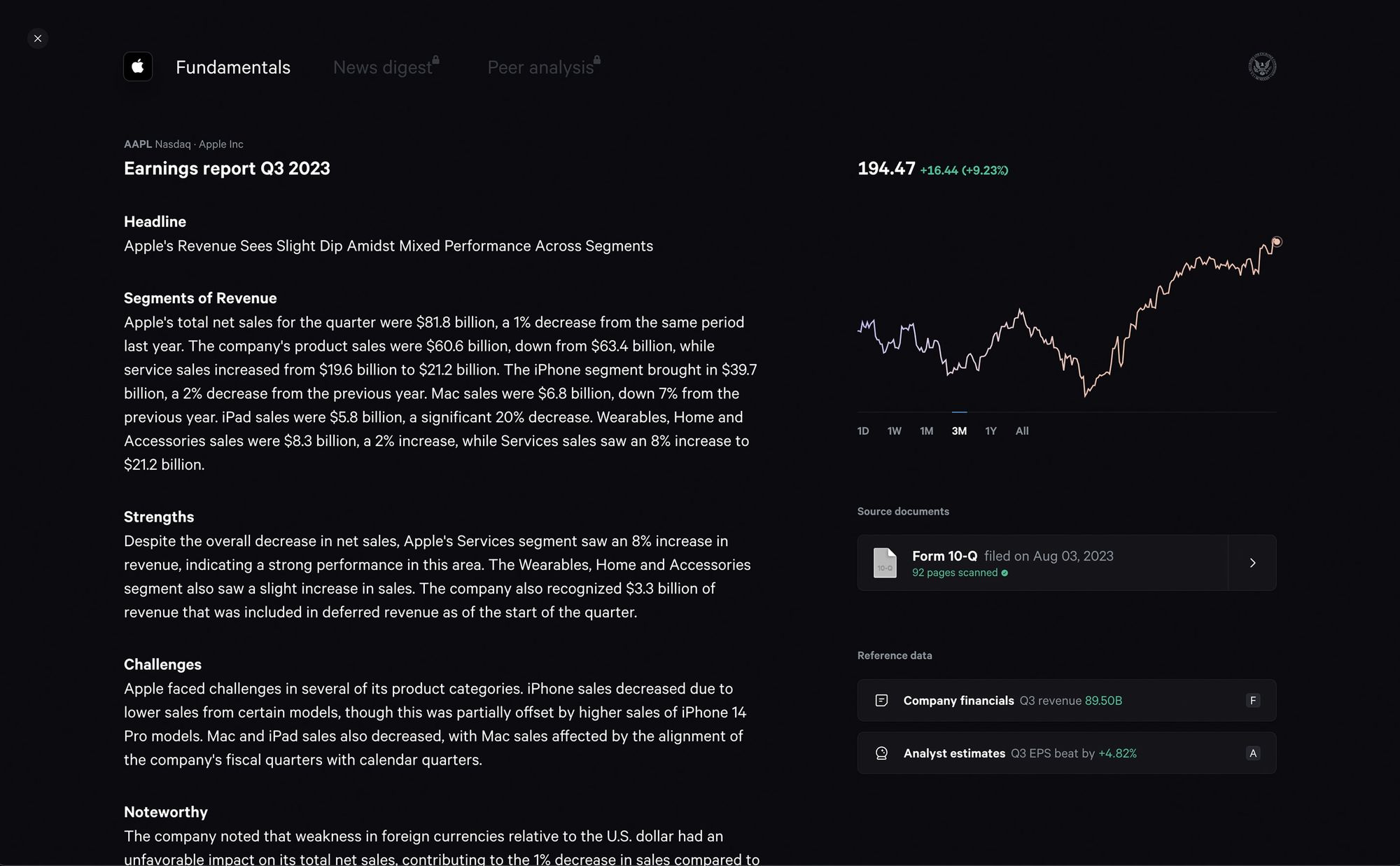
Dennis: Two places we use genAI are in news stories and SEC filings. Fey shows you recent news headlines for each stock, and you can click on any headline to get a two-sentence summary of the article. You can also read a summary of any SEC filing, both 10-Ks and 10-Qs. Fey generates a summary of the highlights, risks, and strengths.

These features are now implemented with OpenAI’s GPT-4 model via their Assistants API. Our architecture has evolved over time: before our big tech stack migration in February, we pulled the news summaries from a human-powered news aggregator. At one point, we explored storing vectors of the parsed SEC reports into Pinecone, but found we didn’t need to store these vectors for our use case.
We did spend a lot of time and effort on prompt engineering, and we sought guidance from the OpenAI team. For the SEC filings, we got the best results from splitting each filing into several pieces and running different prompts on each piece. We also found all sorts of optimizations. For example, in the version of GPT-4 we’re using, we ask for results in Markdown instead of JSON, because we found that gives us more consistent results. These optimizations are specific to each version of GPT, and we expect them to change as OpenAI releases new models.
Migrating from GCP to Render and Inngest—saving headaches and costs
Render: Let’s talk about your big tech stack migration. Why did you migrate, and where did the savings come from?
Dennis: In January, I knew we needed a change. Our Google Cloud Platform (GCP) bill was excessive, and our setup on GKE and Cloud Composer was hard to understand and interfered with building our product. It took us a lot of time to configure simple things like environment variables. Our team is extremely product-focused, and managing infra doesn’t give us joy. Google Cloud’s pricing was also complex, which made it hard to understand our growing bill.
So in February, we buckled down to find and migrate to new providers that were easier for us to use.
In the end, two changes we made accounted for about $60k—over 80%—of our annual cost savings:
- Right-sizing our compute: We migrated from our overprovisioned infra on GKE to right-sized compute on Render. This migration took the least time: only 1-2 hours.
- Scheduling our data jobs more efficiently: We migrated off Cloud Composer to Inngest, which offers serverless background jobs with a simple step-based pricing scheme. We then updated our data-fetching jobs to run only when new data was available, rather than on a fixed schedule.
The other 20% in savings came from migrating away from the human-powered news aggregator to OpenAI’s GPT-4.

Why Render?
Render: We’re glad to hear Render was easy to migrate to. Why did you pick Render?
Dennis: I was looking for a platform where the following things would be easy to use:
- Pricing: Easy-to-understand monthly billing.
- Environments: An easy way to set up production and staging environments. Render [projects](https://docs.render.com/projects) check this box.
- Redis: We had a specific need to support Redis, so it was convenient that Render offers [managed Redis](https://docs.render.com/redis).
- Service setup and configuration: An easy way to spin up additional services, and to set up environment variables. Render’s environment groups are great.
- Documentation and examples: Render’s documentation was clear and covered what I needed.
The biggest factor was that Render just worked. I tried to deploy our main backend, a pricing service, on Render, and it worked right away. This surprised me; I was used to battling Google Cloud over all kinds of things: to get yarn working, to configure permissions to deploy certain things, to configure internal IPs and set up a custom domain, and so on. On Render, I saw one build error, caused by extra files I’d pushed to GitHub. I fixed that, and then I got a working URL. It took me 1-2 hours total to migrate our entire backend.

I also evaluated alternatives. In comparison, I found the information on Render—from marketing site to docs—to be easier to navigate and use. Render gave the impression of a platform that was more mature, which is what I’m looking for in an infrastructure provider.
Push to deploy, a favorite Render feature
Render: What’s something you’ve found delightful or surprising on Render?
Dennis: This is a simple thing, but I like that Render autodeploys services on each git commit. I’d previously encountered autodeploys for frontend apps using Netlify and Vercel, but this was my first time seeing it on a full-stack hosting platform like Render.
A nontraditional journey to tech startup CTO
Render: We found your original portfolio from ten years ago. It’s beautiful and tells an unusual story. Can you tell us about your journey to co-founding a tech startup?
Dennis: I discovered tech by accident. During my undergrad at McGill, I majored in psychology and minored in music. I’ve always been interested in the brain and why people do the things they do. I also used to DJ underground techno and house music. By underground, I mean: if it already had a thousand views on YouTube, it wasn't for me.
I knew my job prospects with just a bachelors in psychology wouldn’t be great. So in my second to last semester, on a whim, I took a class called Music and the Internet. It was an eight-person class, very small and niche for my minor. The professor was really cool. In the class, he taught us about JavaScript and showed us a for loop. He taught us a bit about HTML and CSS. I didn’t really get it at first. I was like, “What do you mean, it just prints ‘Hello’ ten times?”
Near the end of the semester, on a Monday, he challenged us to build a website for our favorite artist. The class would vote on the best website that Friday, and the winner would get a 1% bonus on their total grade. I started building the site, and got really into it. For every hour of that week, I was building this site and looking up how to do everything: line breaks, onClick handlers, different CSS attributes. That Friday, people were blown away by what I built, and I won the bonus percentage. I found coding to be really fun.

So the next semester, I took the equivalent of CS 101, a basic Java programming class. To my surprise, I did poorly. It was disheartening. I was a fourth year student in a class with mostly first year students who were doing a lot better than me. Meanwhile, I was having trouble grasping nested for loops.
I could have given up then. After I graduated, I got a part-time job making 10 dollars an hour cataloging classical music CDs to sell on Amazon. I worked in Excel all day in a dingy one room warehouse, and I hated it. But that pain was good motivation. I studied all the JavaScript and web development books I could get my hands on in my spare time.
Finally, I applied to and got my first frontend development job at Lightspeed, which is one of Canada’s best-known tech companies alongside Shopify. This changed everything for me. At Lightspeed, I met [Thiago](https://twitter.com/tcosta_co), who’s now one of my co-founders at Fey.
“Harder than it looks”—but easier with Render
Render: What would you share with someone looking to build a tech startup?
Dennis: I’d say first, everything is a lot harder than it looks. It took me a week to build my first website, months of studying to get a job, and years of work to feel confident in my craft. Building a company has been like that too.
When you build a company, you’re forced into so many difficult, uncomfortable situations. It’s been brutal at times. I think that’s why founders have such respect for each other: we know the pain and sacrifice we’ve been through.
But it’s worth it, and I’d do it again. You grow. You learn you can push through the hardship.
If I could start again, though, I’d start with Render instead of GCP.
Render: Thanks so much Dennis! Where can folks find you if they want to get in touch or learn more about Fey?
Dennis: You can find me on X. To learn more about what we’re building and how quickly we ship, browse Fey’s product updates. It’s easy to try out Fey—we offer month-to-month and annual memberships.