Propeller Digital is an eCommerce agency with a globally distributed team of 7.
Recently, a website they built for a client took off, with up to 30 orders being placed per second. But the backend, a hosted eCommerce SaaS tool, couldn’t scale. The backend was dropping orders, and their client was losing money every day.
So the team did what had to be done. Even though they’d previously always used hosted SaaS, they migrated the backend—with 160k users—to an auto-scaling, self-hosted Medusa.js service on Render, in just 1 week.
To be clear, this is not an average timeline. But the Propeller Digital team is not your average team.
We sat down with Oliver Burke, one of the agency’s co-founders. He shared thoughts on topics ranging from their business beginnings, to the technical details of how they replatformed onto Render with less than an hour of downtime.
Propeller Digital: flexible, full stack eCommerce agency with a pricing edge
Render: Tell us about Propeller Digital. What do you do, and what sets you apart?
Oliver: We’re a full stack web development agency focused on eCommerce. We don’t drive traffic, but we help you do everything to get more out of new traffic. For example, we can:
- Improve your web design and UX
- Improve your website performance
- Build you a bespoke website from the ground up that can handle a lot of traffic
We’re very well-equipped to handle custom requirements, and we have a pricing edge. Both of these strengths come from our ability to self-host backends on Render:
- Ability to handle custom requirements: We’re able to deploy and scale our own backends on Render, and we choose open source tools whenever possible. Open source gives us the power to change any code, so we can implement any custom feature you need, now or in the future. In contrast, some eCommerce agencies are only equipped to use popular SaaS services as their web backends. With these services, you have less flexibility because you can’t change the code yourself. You may also hit scaling issues, as we did before we moved to Render.
- Pricing edge: Nowadays, SaaS tools are being pushed a lot. But they can be a lot more expensive. For example, we now run a $30/month Redis instance on Render. Based on the number of requests/second that Redis instance handles, if we used Upstash, we would need the enterprise plan that starts at $700/month. That plan might not even fully cover us.
From two digital nomads to global team of seven
Render: I noticed you’re based in Asia, and the team is remote. How did that come about?
Oliver: Yes—I’m visiting Vietnam right now, and I’m generally based in Asia along with another team member. There are 7 of us total, and everyone’s remote. There are also people in Ireland, Dubai, India, and Brazil.
We’ve grown the team quite organically and with a bit of luck:
- From 0 to 2: When we started, it was just my friend and me. A year into university, we decided to drop out, move to Asia, and start this business. I wanted to work remotely from a different part of the world, as did many of our university friends.
- From 2 to 4: The next members of our team came through my cofounder. A few freelancers he knew reached out to ask if we could join forces. They didn’t want a salary—they just wanted to be able to learn together, and to operate under the same brand. That worked for us because we couldn’t afford to pay salaries at that point.
- From 4 to 5: After that, two guys from Dubai reached out to us. We had been posting a bit on social media, not that we really had a following. These guys found us through our posts and dropped us a note, saying they just wanted experience, and they would make their own sales. It was a risk to say yes, because we didn’t know them, but we got lucky. One of them is now a very core team member.
Our organic process ended up selecting people who are independent and self motivated. That in turn helps us be effective while being remote. We’ve started to hire in a more traditional way, but we still look for these qualities in any teammates.
The incident: high demand hits hosted SaaS
Render: Can you tell us about your migration to Render? What did you build, and what triggered the migration?
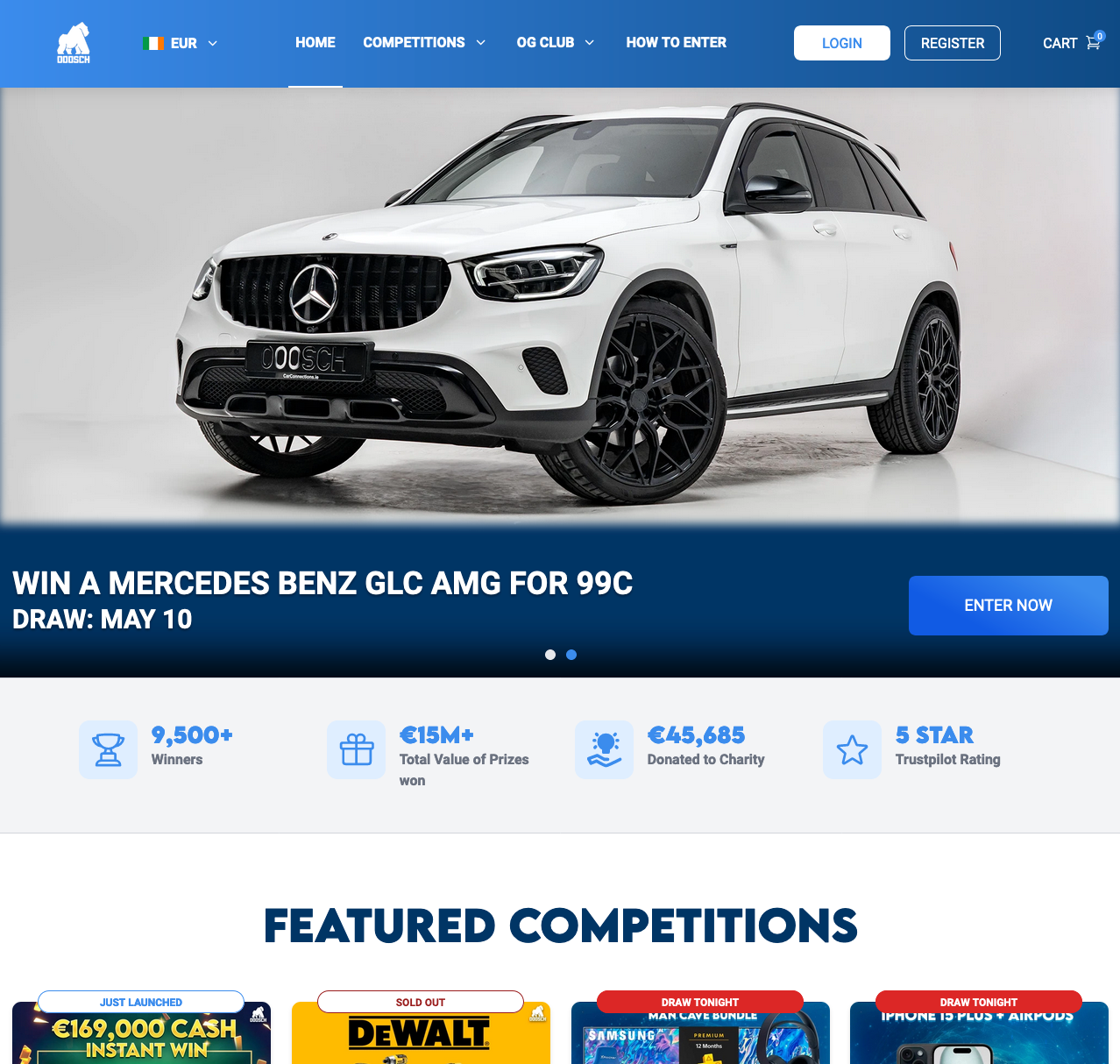
Oliver: Earlier this year, we built a website for a client to host real-time online competitions. The site lets people buy tickets to win prizes.
This site has to handle a lot of edge cases that a typical eCommerce SaaS backend can’t handle. For example, often many people want a limited set of tickets. If we let you hold a ticket in the cart for 15 minutes, you’d block other users, and the competition might be over by the time you click “pay”.

Essentially, we can’t let users hold stock. Instead, we have to:
- Wait for the user to click “pay”.
- Authorize the payment.
- Create the order.
- Check if there’s enough stock. If so, subtract the order amount from the stock.
- Then take the payment.
To meet these requirements, we initially chose the following stack:
- Swell: We picked Swell as our backend. We did look at Shopify, but Swell gave us the flexibility we needed.
- Redis stream: To improve the scalability of the system, we processed the orders via a Redis stream with background workers. Thus, the Swell backend was only responsible for operations up through creating the order.
- Directus: We stored most of our data in Swell, but we stored ticket data in Directus. Our client needed a simple way to search through tickets, and Directus provided a UI that let them do this out of the box.
Our site worked fine in testing. But when we went live, there were huge spikes in traffic.
Swell’s infrastructure couldn’t handle these spikes, so the site dropped orders. We had no luck with Swell’s support. Meanwhile, our client was losing money every day, and we felt responsible for hurting their business. We decided we had to replatform quickly.
Migrating to Medusa on Render with minimal downtime
Render: What steps did you take to migrate to Render?
Oliver: First, we had to choose a tool to replace Swell. We decided on Medusa, an open source eCommerce platform. Open source appealed to us because it meant if needed, we could change any of the code.
On Medusa, we had to replicate every feature on the site. This included login, registration, password recovery, add to cart, placing orders, checkout, payments, and more. We also had to migrate 160k users from Swell to our new backend.
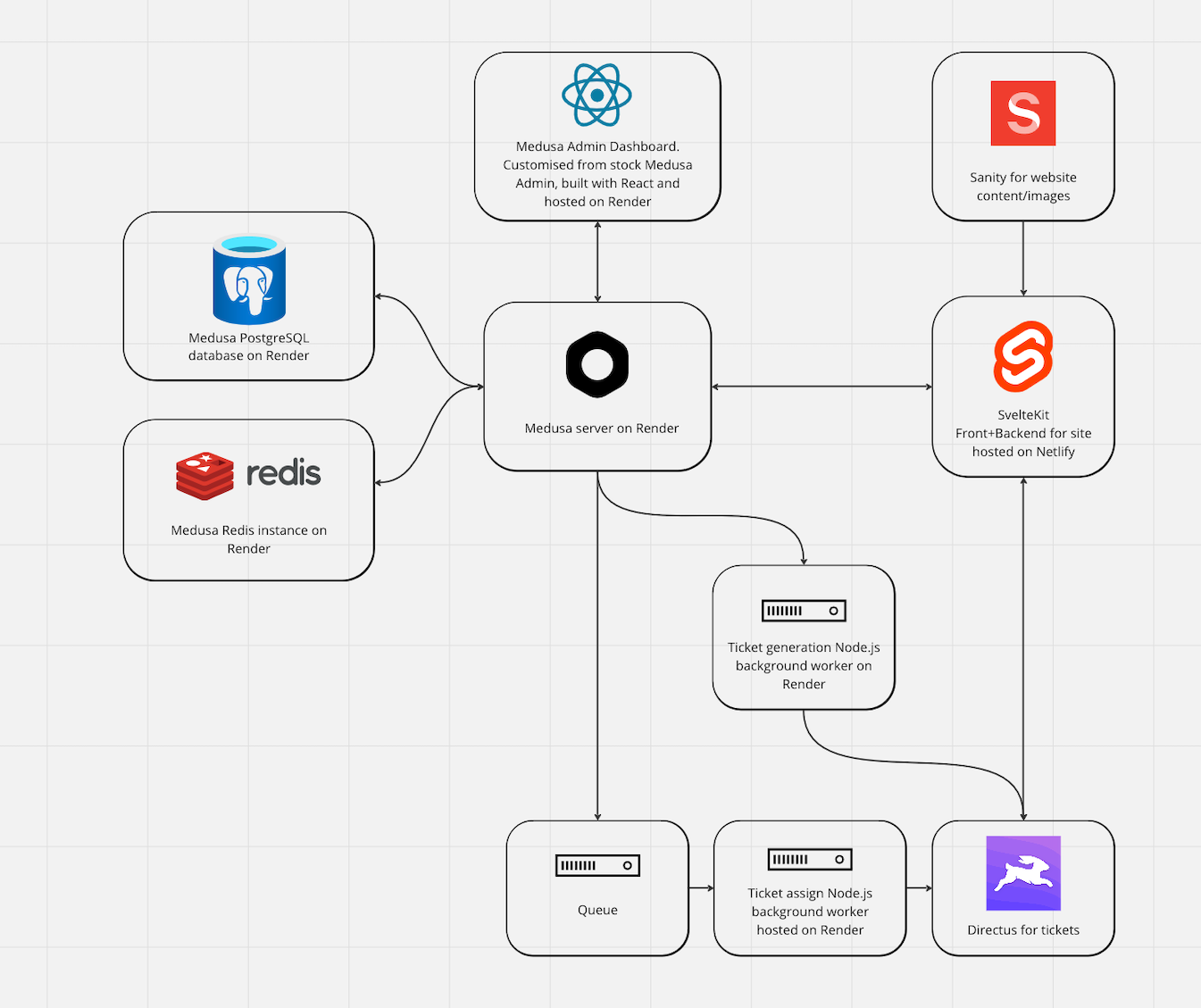
To prepare for the migration, we first set up a Medusa backend on Render. This backend consisted of the following components on Render:
- Web service: Our Medusa instance was deployed as a Node web service on Render.
- Redis: We migrated our order processing queue to use Render’s hosted Redis service.
- Background workers: We used Render’s background workers to run order processing jobs.
- PostgreSQL database: We copied the data in Swell to a managed PostgreSQL database on Render.

We first tested a version of the new Medusa site in staging. To complete the final switchover, we took down the production site during a period of low traffic. Then we performed the following steps in about 45 minutes:
- Migrate data in Directus to match new data in PostgreSQL: Up until the cutover, all the tickets in Directus referenced a Swell-specific product ID. During the downtime, we manually changed these IDs to point to equivalent Medusa-specific product IDs, which were stored in the new PostgreSQL database. There were few product IDs to adjust, so it made sense to do this step by hand.
- Point Netlify frontend at the new Medusa backend: The site’s frontend is hosted on Netlify. In the Netlify app, we spun up the equivalent of a development branch pointed at the new Medusa backend. During the cutover, we just promoted this branch to be the new production version of the app. There were no DNS settings to change; this change rolled out very quickly.
It was a lot to do in one week, but we wanted to do right by our client. We worked crazy hours through the weekend, and got it done.
Render: In your current architecture, you still use a hosted SaaS provider, Directus. Can you explain your thought process there?
Oliver: We’re actually moving away from Directus. We plan to migrate the ticket functionality in Directus to Medusa. Directus let us launch quickly with a nice UI that our client could use to browse tickets, but now that we have some time, we can build a custom UI in Medusa and store the data in the Postgres DB that is hosted on Render. This change will simplify the architecture, and substantially reduce our client's bills.
Render: What were your first impressions of Render?
Oliver: I remember I was able to deploy everything on Render without spending time reading the docs! The UI made it easy to use.
Lessons: learn first; niche later; pick flexible tools
Render: Thanks for sharing the details of your technical migration. To close us out, are there any lessons you’d share with anyone looking to follow in your steps and build an agency?
Oliver: There are a couple of lessons I can pull from experience:
- Learning pays off even if you don’t think it will. Here’s a story. When I first learned Eleventy, I rebuilt our agency website and tried to get 99s on the [Lighthouse](https://developer.chrome.com/docs/lighthouse) scores. I deployed the site and forgot about it. While I then sold some Eleventy sites, the Lighthouse optimization didn’t help with any immediate jobs. Then, a year later, someone found us via Google. They reached out and said they wanted to work with us because of our Lighthouse scores—and they became one of our best clients. If I had thought, “How will I earn off this skill,” I probably wouldn’t have learned to optimize the Lighthouse scores. But I think all the stuff you learn does pay off. It might happen later, in a way you didn’t expect.
- Explore first, pick a niche later. Many sales advisors say: pick a niche. But it’s important to realize you can’t pick right away. As an agency, we decided to focus on eCommerce about a year ago. Before then, we worked together as a team but tried very different projects. For example, I built an Android TV app, a browser game, and custom HTML emails. Eventually, we all coalesced around eCommerce. This period gave us all the confidence that eCommerce is the space we’re good at and want to be in.
- Consider self-hosting. At Propeller Digital, we used to prefer SaaS tools for backends. Now after successfully self-hosting Medusa on Render, we’re leaning toward hosting things ourselves. We’ve dramatically changed our philosophy after realizing how much more control you have this way. And as I said earlier, SaaS backends are popular, but they can be a lot more expensive. Give self-hosting a try: it might not be as scary as you think.
You can find out more about Propeller Digital on their website or connect with them on LinkedIn.